(pose) => [
{
what: 'circle',
when: true,
where: {
x: 50,
y: 300
},
how:{
d:150,
fill:'blue'
}
},
{
what: 'circle',
when: true,
where: {
x: 500,
y: 200
},
how:{
d:50,
fill:'blue'
}
},
];Coordinates System
Definition
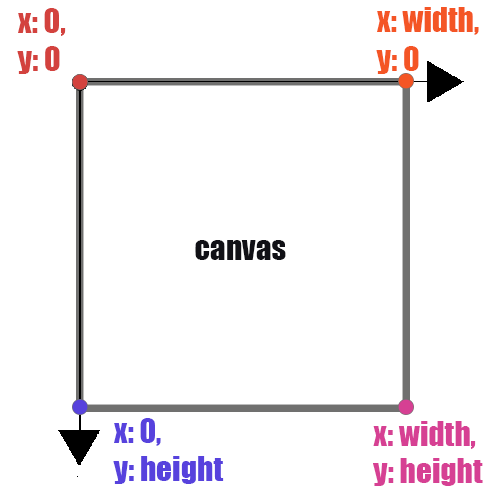
In danceON, all shapes drawn to the screen have a position that is specified as a coordinate. All coordinates are measured as the distance from the origin in units of pixels. The coordinates are represented as x and y in danceON. x represents where the object is on the horizontal axis, and y represents where the object is on the vertical axis. At the origin, being the upper left of the window, both the coordinate x and coordinate y are 0. At the lower right of the window, x is width, and y is height.
As a result, the coordinates system in dance on could be understand as Figure 1.

These x and y expressions are universal in the languages for danceON. It is common to find x and y used to express things related to the coordinates systems.
When you see x and y at the beginning of a line where they appear by themselves such as “x:” or “y:”, it means you are defining the location of the object you are currently programming.
However, the x and y are also used to express some pre-defined location variables for poses. For instance, you may see the names for poses are called something like “pose.nose.x” or “pose.leftWrist.y”. When the x and y appears as suffix after body parts names, they are used to express the specific numbers of coordinates of the body parts at different times.
Why would you also use x and y for “pose.nose.x” and “pose.leftWrist.y” instead of numbers?
Observer the location of the poses’ keypoints (nose,leftWrist, leftEye, etc) on your danceON canvas, you may easily find out that the locations of the key points change throughout the progression of your videos/webcam recordings. Because we are dealing with numbers that are constantly changing when referring to coordinates of the pose keypoints, it is easier to represent the location with variables(names for changing numbers).
Having x and y as the names indicates that they are in the same coordinates system with your object – “x:” or “y:”.
Exercise 1
Use one of the below code and design a 10 second movements around the shape. Take the clip as an example.
Exercise 1
The below code should draw a large circle at bottom left and a small circle at middle right. The code of this example can also be found at the example called two blue circles.
In this example, you should see me moving back and forth to play around the depth of the image as well as the size of my figure. Manipulating my position on the canvas. The goal of this exercise is to 1) warm you up with the interface of danceON and danceON canvas 2) familiarize you with the coordinate system and translation of the coordinate system cognitively. This has been a challenge in the past study we’ve done with students. We want to scaffold the concept as much as possible before we dive into the code aspect.
With your peers, design a single-person movement that is a few-second-long with the two circles on the screen. Note that danceON is using computer vision model that only supports one skeleton on the screen.
Exercise 2
We will dive into the coding aspect of danceON. The below code should give you two pink wings. The coordinate of the triangles are bounded to the body parts to make it looks more wing-like. The way triangles are coded are basically declaring where you would want the three apexes of the triangle to be. In this example, all three apexes are bounded in relation to a body part.
(pose) => [
{
what: 'triangle',
when: true,
where: {
x1: pose.leftShoulder.x,
y1: pose.leftShoulder.y,
x2: pose.leftElbow.x,
y2: pose.leftElbow.y,
x3: pose.leftWrist.x+100,
y3: pose.leftEar.y-100
},
how: {
fill: color(255, 0, 255, 255),
stroke: 255,
strokeWeight: 10
}
},{
what: 'triangle',
when: true,
where: {
x1: pose.rightShoulder.x,
y1: pose.rightShoulder.y,
x2: pose.rightElbow.x,
y2: pose.rightElbow.y,
x3: pose.rightWrist.x-100,
y3: pose.rightEar.y-100
},
how: {
fill: color(255, 0, 255, 255),
stroke: 255,
strokeWeight: 10
}
},
];With the similar principle of bonding shapes to body coordinates, the below code should give you a cat face filter. The code of this are folded. You may click the triangle to expand and copy the code. Or you can find this example in the example tab of your danceON page.
Code
(pose) => [
{ //outer eye left
what: 'ellipse',
where: {
x: pose.leftEye.x,
y: pose.leftEye.y
},
how: {
fill: "white",
stroke: "black",
strokeWeight: 5,
w: 50,
h: 30
}
}, { //outer eye right
what: 'ellipse',
where: {
x: pose.rightEye.x,
y: pose.rightEye.y
},
how: {
fill: "white",
stroke: "black",
strokeWeight: 5,
w: 50,
h: 30
}
}, { //inner eye left
what: 'ellipse',
where: {
x: pose.leftEye.x,
y: pose.leftEye.y
},
how: {
fill: "green",
stroke: "black",
strokeWeight: 5,
w: 10,
h: 30
}
}, { //inner eye right
what: 'ellipse',
where: {
x: pose.rightEye.x,
y: pose.rightEye.y
},
how: {
fill: "green",
stroke: "black",
strokeWeight: 5,
w: 10,
h: 30
}
},
{ //nose
what: 'triangle',
where: {
x1: pose.nose.x,
y1: pose.nose.y - 30,
x2: pose.nose.x - 30,
y2: pose.nose.y + 20,
x3: pose.nose.x + 30,
y3: pose.nose.y + 20,
},
how: {
fill: "black"
}
},
{ //left ear
what: 'triangle',
where: {
x1: pose.leftEye.x + 25,
y1: pose.leftEye.y - 150,
x2: pose.leftEye.x - 50,
y2: pose.leftEye.y - 70,
x3: pose.leftEye.x + 30,
y3: pose.leftEye.y - 50,
},
how: {
fill: "black"
},
}, { //right ear
what: 'triangle',
where: {
x1: pose.rightEye.x - 55,
y1: pose.rightEye.y - 150,
x2: pose.rightEye.x + 10,
y2: pose.rightEye.y - 70,
x3: pose.rightEye.x - 50,
y3: pose.rightEye.y - 50,
},
how: {
fill: "black"
},
}, { //left whisker mid
what: 'line',
where: {
x1: pose.nose.x + 40,
y1: pose.leftEye.y + 50,
x2: pose.nose.x + 105,
y2: pose.leftEye.y + 50,
},
how: {
stroke: 0,
strokeWeight: 5,
}
}, { //left whisker top
what: 'line',
where: {
x1: pose.nose.x + 40,
y1: pose.leftEye.y + 30,
x2: pose.nose.x + 105,
y2: pose.leftEye.y + 10,
},
how: {
stroke: 0,
strokeWeight: 5,
}
}, { //left whisker bottom
what: 'line',
where: {
x1: pose.nose.x + 40,
y1: pose.leftEye.y + 70,
x2: pose.nose.x + 105,
y2: pose.leftEye.y + 90,
},
how: {
stroke: 0,
strokeWeight: 5,
}
},
{ //right whisker middle
what: 'line',
where: {
x1: pose.nose.x - 40,
y1: pose.rightEye.y + 50,
x2: pose.nose.x - 105,
y2: pose.rightEye.y + 50,
},
how: {
stroke: 0,
strokeWeight: 5,
}
}, { //right whisker top
what: 'line',
where: {
x1: pose.nose.x - 40,
y1: pose.rightEye.y + 30,
x2: pose.nose.x - 105,
y2: pose.rightEye.y + 10,
},
how: {
stroke: 0,
strokeWeight: 5,
}
}, { //right whisker bottom
what: 'line',
where: {
x1: pose.nose.x - 40,
y1: pose.rightEye.y + 70,
x2: pose.nose.x - 105,
y2: pose.rightEye.y + 90,
},
how: {
stroke: 0,
strokeWeight: 5,
}
}
];After seeing more examples, with your peers, pick one that speaks to you and manipulate one of the examples and design a movement around the manipulated code.
General Discussion Questions
- What was your experience with the 3 activities?
- What can be learned from this example? STEM, dance, or social?
- Was the concept of the coordinate system clear to you for the activities?
- What was the easiest and hardest part of the activities?
- What are things you wanted to do and weren’t able to do?
- What are some questions you think students would have when using these example?
- How would (or if you would) adapt the process to teach your students?