Interfaces and Languages
Code Editor and Canvas
The DanceON interfaces are divided into two general parts – the code editor (on the left) and the canvas (on the right). All the manipulation of the code in the code editor will be simultaneously reflected on the canvas on the right. See Figure 1, the pink-red square circled out the code editor on the left, and the purple square circled out the canvas on the right. Scroll to the bottom to Section 4 to try the interface in this textbook.

Reference List
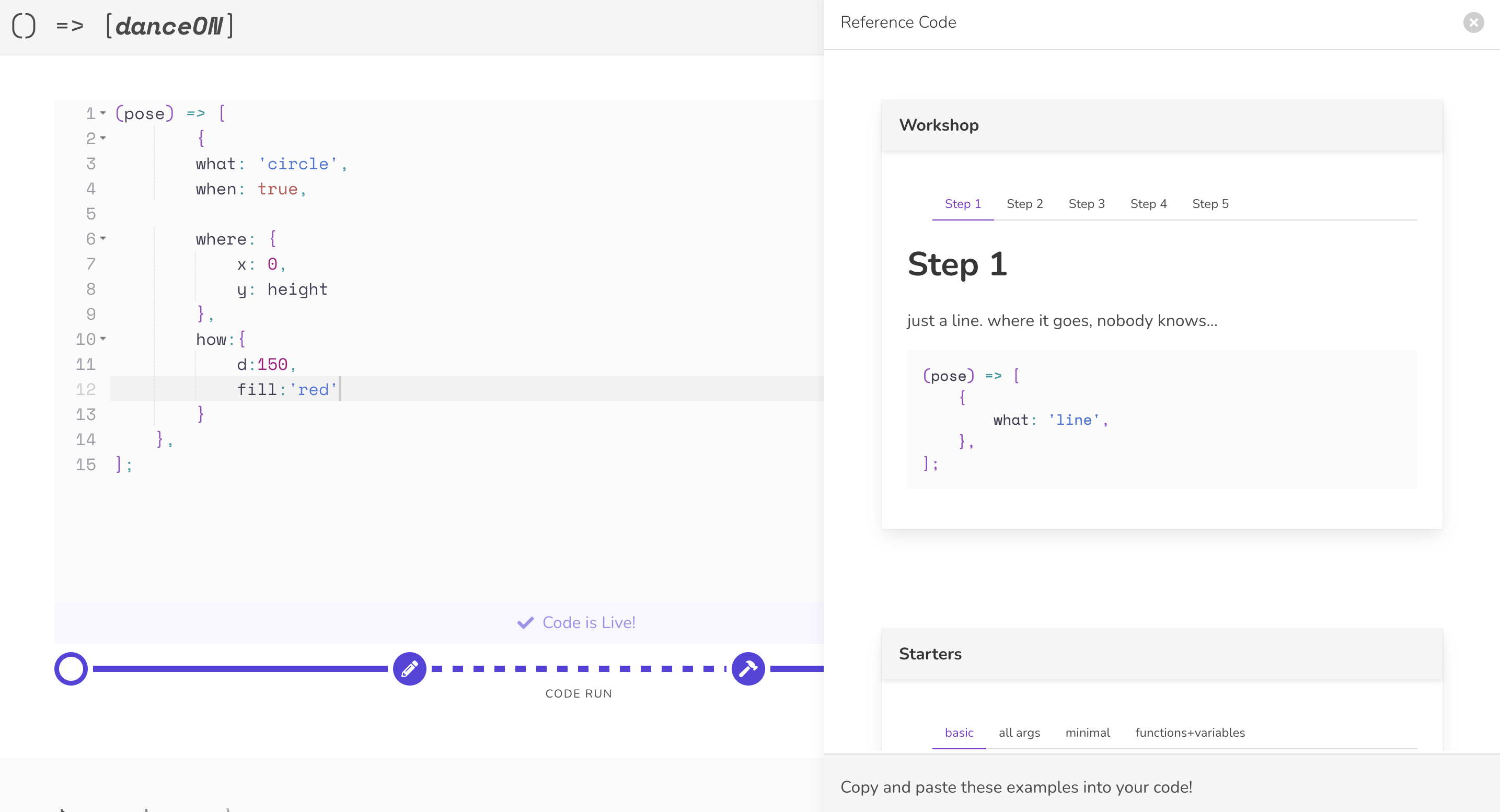
There is a reference button on the top right corner which will click-open the reference list on the right of your screen. The reference list contains most of the basic things you need to create a piece in DanceON. You will be able to copy the code in reference directly and paste it into your editor to see their effect. See Figure 2.


When you hover over the reference code you wish to cover, you will be able to click the copy button on the top right corner to copy the code.
The punctuations in the code and the sequencing of the code are important. When copying from references, you need to pay attention to what to replace in your code. To learn more about code structure or sequencing of the code, read more about this in chapter 2.
Canvas Tools
If you look into the canvas, you will find a few grey icons at the bottom of the canvas box. They are tools that help you create and choreograph your piece faster. See the list below to see their function. The icons in the margin show the icon before it was clicked on the top and after on the bottom. Scroll to the bottom to Section 4 to try the interface in this textbook.
- The right-facing triangle is a play button for the video displayed on canvas.
- The speaker icon is button to turn on or off the audio in your video.
- The small circle is a shutter for recording your canvas for your choreography.
![]()
![]()
![]()
![]()
![]()
![]()